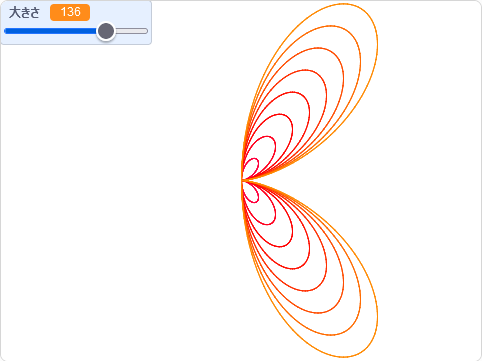
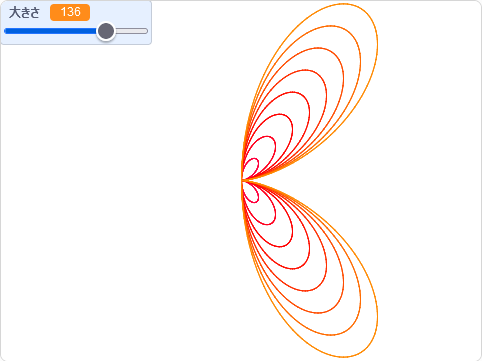
二葉曲線 Bifolium [見て楽しむ三角関数]
Scratchで二葉曲線を描きます。

以前にもにたような二つ葉の曲線を描いていますが、式が違いますし、曲線は横向きでした。
一般的な曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
まず変数です。これらの変数を使って座標を計算してスプライトを移動し、曲線を描画します。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-vars.png)
本体はこうなっています。複数の曲線を大きさを変えて描画するため、二重ループになっています。内側の繰り返しで曲線を一本描きます。角度を変化させながら座標を計算し、スプライトを移動させると、曲線が描かれます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-main.png)
次に初期設定です。プログラムを実行すると最初に一度だけ呼び出され、ペンの設定と最初に描く曲線の大きさを設定しています。
![[初期設定]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-init.png)
次に準備です。描画を開始する座標を計算して移動し、ペンの設定を行います。角度を0度から180度まで変化させながら計算、移動するとこの曲線が描けます。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-prep.png)
次に計算ブロックです。曲線のX座標とY座標を式から求めています。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-calc.png)
この計算ブロックは次の式をScratchで実装したものです。
\[ r = 4sin^2(\theta)cos(\theta) \] rは半径です。英語のradiusの最初の一文字です。X座標Y座標は先に計算した半径と与えられた角度から求められます。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/move-generic.png)
完成版はこちら。

以前にもにたような二つ葉の曲線を描いていますが、式が違いますし、曲線は横向きでした。
一般的な曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
まず変数です。これらの変数を使って座標を計算してスプライトを移動し、曲線を描画します。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-vars.png)
本体はこうなっています。複数の曲線を大きさを変えて描画するため、二重ループになっています。内側の繰り返しで曲線を一本描きます。角度を変化させながら座標を計算し、スプライトを移動させると、曲線が描かれます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-main.png)
次に初期設定です。プログラムを実行すると最初に一度だけ呼び出され、ペンの設定と最初に描く曲線の大きさを設定しています。
![[初期設定]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-init.png)
次に準備です。描画を開始する座標を計算して移動し、ペンの設定を行います。角度を0度から180度まで変化させながら計算、移動するとこの曲線が描けます。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-prep.png)
次に計算ブロックです。曲線のX座標とY座標を式から求めています。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/105-calc.png)
この計算ブロックは次の式をScratchで実装したものです。
\[ r = 4sin^2(\theta)cos(\theta) \] rは半径です。英語のradiusの最初の一文字です。X座標Y座標は先に計算した半径と与えられた角度から求められます。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/move-generic.png)
完成版はこちら。
2023-08-26 00:00
nice!(0)
コメント(0)




コメント 0