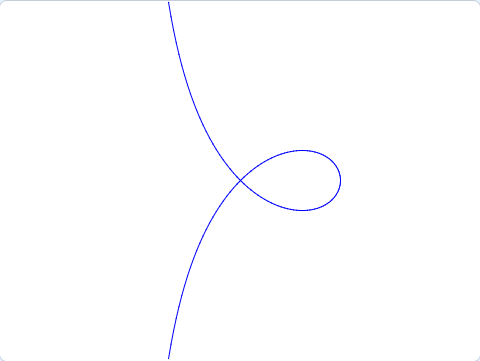
右ストロフォイド Right Strophoid [見て楽しむ三角関数]
Scratchで右ストロフォイドを描きます。

曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
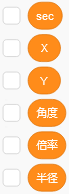
まず変数です。これらの変数を使って座標を計算し、曲線を描画します。

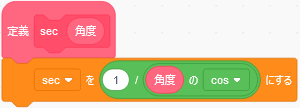
sec変数は、三角関数の一種secを計算した値を保持します。
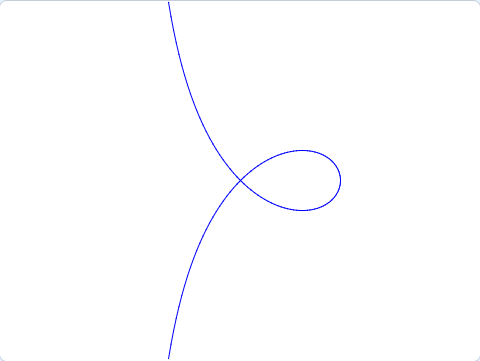
本体はこうなっています。角度を変化させながら座標を計算し、スプライトを移動させると、曲線が描かれます。

次に準備です。変数の初期設定や開始座標の計算、移動、ペンの設定を行います。角度を-68度から68度まで変化させながら計算、移動するとこの曲線が描けます。

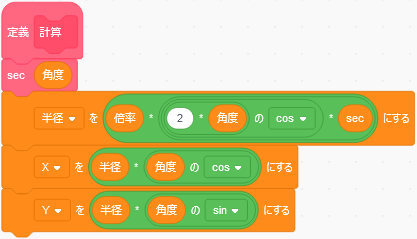
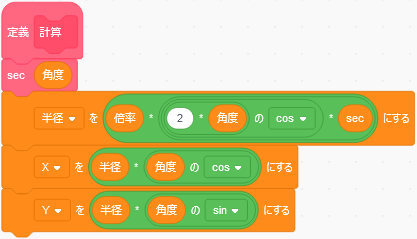
次に計算ブロックです。曲線のX座標とY座標を式から求めています。

この計算ブロックは次の式をScratchで実装したものです。
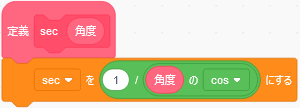
\[ r = \cos(2\theta)\sec(\theta) \] 計算ブロックの最初に呼び出しているsecは三角関数の一種で、次のように計算できます。

Scratchの演算ではこの三角関数が実装されていないので、自分でブロックを定義しています。
計算式のrは半径です。英語のradiusの最初の一文字です。X座標Y座標は先に計算した半径と与えられた角度から求められます。
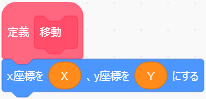
移動はいつも通りです。

完成版はこちら。

曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
まず変数です。これらの変数を使って座標を計算し、曲線を描画します。

sec変数は、三角関数の一種secを計算した値を保持します。
本体はこうなっています。角度を変化させながら座標を計算し、スプライトを移動させると、曲線が描かれます。

次に準備です。変数の初期設定や開始座標の計算、移動、ペンの設定を行います。角度を-68度から68度まで変化させながら計算、移動するとこの曲線が描けます。

次に計算ブロックです。曲線のX座標とY座標を式から求めています。

この計算ブロックは次の式をScratchで実装したものです。
\[ r = \cos(2\theta)\sec(\theta) \] 計算ブロックの最初に呼び出しているsecは三角関数の一種で、次のように計算できます。

Scratchの演算ではこの三角関数が実装されていないので、自分でブロックを定義しています。
計算式のrは半径です。英語のradiusの最初の一文字です。X座標Y座標は先に計算した半径と与えられた角度から求められます。
移動はいつも通りです。

完成版はこちら。




コメント 0