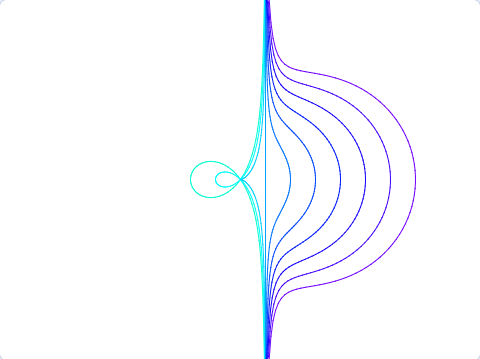
ド・スルーズのコンコイド Conchoid of de Sluze [見て楽しむ三角関数]
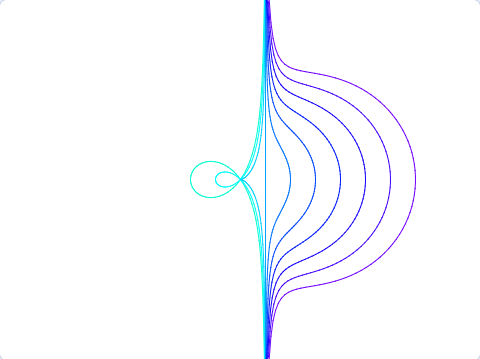
曲線シリーズの100回目はド・スルーズのコンコイドです。Scratchでこの曲線を描きます。

曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
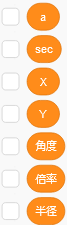
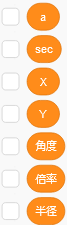
まず変数です。これらの変数を使って座標を計算し、曲線を描画します。

sec変数は、三角関数の一種secを計算した値を保持します。
本体はこうなっています。今回はa=-3からa=6まで10本の線を描画するので、二重ループになっています。内側の繰り返しで一本の線を描きます。

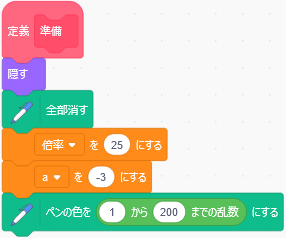
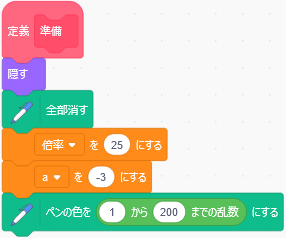
次に準備です。プログラムを実行したときに一度だけ行う処理を記述しています。

次に初期化です。このブロックでは線一本を描画するために角度をリセットして描画を開始する座標に移動します。

次に計算ブロックです。曲線のX座標とY座標を式から求めています。

この計算ブロックは次の式をScratchで実装したものです。
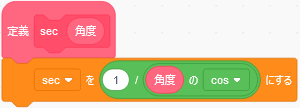
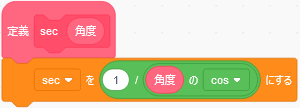
\[ r = \sec(\theta)+a\cos(\theta) \]ブロックの最初に呼び出しているsecは次のように計算できます。

計算式のrは半径です。英語のradiusの最初の一文字です。X座標Y座標は先に計算した半径と与えられた角度から求められます。
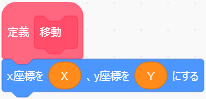
移動はいつも通りです。

完成版はこちら。

曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
まず変数です。これらの変数を使って座標を計算し、曲線を描画します。

sec変数は、三角関数の一種secを計算した値を保持します。
本体はこうなっています。今回はa=-3からa=6まで10本の線を描画するので、二重ループになっています。内側の繰り返しで一本の線を描きます。

次に準備です。プログラムを実行したときに一度だけ行う処理を記述しています。

次に初期化です。このブロックでは線一本を描画するために角度をリセットして描画を開始する座標に移動します。

次に計算ブロックです。曲線のX座標とY座標を式から求めています。

この計算ブロックは次の式をScratchで実装したものです。
\[ r = \sec(\theta)+a\cos(\theta) \]ブロックの最初に呼び出しているsecは次のように計算できます。

計算式のrは半径です。英語のradiusの最初の一文字です。X座標Y座標は先に計算した半径と与えられた角度から求められます。
移動はいつも通りです。

完成版はこちら。




コメント 0