Cornoid [見て楽しむ三角関数]
ScratchでCornoidを描きます。
![[Cornoid]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-Cornoid.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。いつもと同じものばかりです。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-variables.png)
次に本体です。角度を0度から360度まで変化させながら計算、移動を繰り返すとこの曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-main.png)
次に準備です。ペンの準備、変数の初期化、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-preparation.png)
式はこうなっています。aは倍率(大きさ)、θは角度です。
\[ x=a\cos(\theta)\left(1-2\sin^2(\theta)\right) \\
y=a\sin(\theta)\left(1+2\cos^2(\theta)\right) \] この式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-calculation.png)
sinとcosの計算はなんども出てくるので、先に計算して別の変数に格納しておき、X座標とY座標の計算にはその変数を使ってもいいでしょう。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-move.png)
完成版はこちら。
![[Cornoid]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-Cornoid.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。いつもと同じものばかりです。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-variables.png)
次に本体です。角度を0度から360度まで変化させながら計算、移動を繰り返すとこの曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-main.png)
次に準備です。ペンの準備、変数の初期化、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-preparation.png)
式はこうなっています。aは倍率(大きさ)、θは角度です。
\[ x=a\cos(\theta)\left(1-2\sin^2(\theta)\right) \\
y=a\sin(\theta)\left(1+2\cos^2(\theta)\right) \] この式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-calculation.png)
sinとcosの計算はなんども出てくるので、先に計算して別の変数に格納しておき、X座標とY座標の計算にはその変数を使ってもいいでしょう。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/64-move.png)
完成版はこちら。
蝶結び曲線 Bow Curve [見て楽しむ三角関数]
Scratchで蝶結び曲線を描きます。
![[蝶結び曲線]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-BowCurve.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。cos関数やsin関数はプログラムの中で何回か出てきますので、先に計算して変数に値を保持しておきます。その他の変数はいつもと同じです。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-variables.png)
次に本体です。角度を-49度から49度まで変化させながら計算、移動を繰り返すとこの曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-main.png)
次に準備です。ペンの設定、変数の初期化、開始座標の計算を行い、開始座標に移動します。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-preparation.png)
式はこうなっています。rは半径、θは角度です。
\[ r=\frac{\sin(\theta)\times(1-2sin^2(\theta))}{cos^4(\theta)} \] この式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-calculation.png)
半径の計算を一行に書くと画面からはみ出すので、式を複数に分けて順番に計算しています。式には倍率は特に書いていませんが、曲線を拡大するために半径の計算結果に倍率を掛けています。最後に半径と角度からX座標とY座標を計算しています。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-move.png)
完成版はこちら。
![[蝶結び曲線]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-BowCurve.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。cos関数やsin関数はプログラムの中で何回か出てきますので、先に計算して変数に値を保持しておきます。その他の変数はいつもと同じです。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-variables.png)
次に本体です。角度を-49度から49度まで変化させながら計算、移動を繰り返すとこの曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-main.png)
次に準備です。ペンの設定、変数の初期化、開始座標の計算を行い、開始座標に移動します。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-preparation.png)
式はこうなっています。rは半径、θは角度です。
\[ r=\frac{\sin(\theta)\times(1-2sin^2(\theta))}{cos^4(\theta)} \] この式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-calculation.png)
半径の計算を一行に書くと画面からはみ出すので、式を複数に分けて順番に計算しています。式には倍率は特に書いていませんが、曲線を拡大するために半径の計算結果に倍率を掛けています。最後に半径と角度からX座標とY座標を計算しています。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/63-move.png)
完成版はこちら。
Talbot Curve [見て楽しむ三角関数]
ScratchでTalbot Curveを描きます。
![[Talbot Curve]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-TalbotCurve.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。XとYは曲線の座標、a, b, cは式に出てくる変数、倍率と大きさは曲線の大きさ、角度は三角関数に与えるための角度です。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-variables.png)
大きさはスライダー表示にして、値を画面上で変更可能にしています。倍率と大きさは同じ値を持ちますが、描画中に値を変えると曲線が崩れるので、プログラムの最初でスライダーの「大きさ」の値を「倍率」に固定しています。
次に本体です。角度を0度から360度まで変化させながら計算、移動を繰り返すとこの曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-main.png)
次に準備です。ペンの設定、変数の初期化、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-preparation.png)
\(a^2-b^2\) は式の中に二度出てくるので事前に計算して変数 c に入れておきます。こうするとプログラムが少し短くなります。
式はこうなっています。aとbは倍率(大きさ)、θは角度です。
\[ x=a\cos(\theta)\left(1+\frac{a^2-b^2}{a^2}\sin^2(\theta)\right) \\
y=b\sin(\theta)\left(1-\frac{a^2-b^2}{b^2}\cos^2(\theta)\right) \] この式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-calculation.png)
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-move.png)
完成版はこちら。
![[Talbot Curve]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-TalbotCurve.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。XとYは曲線の座標、a, b, cは式に出てくる変数、倍率と大きさは曲線の大きさ、角度は三角関数に与えるための角度です。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-variables.png)
大きさはスライダー表示にして、値を画面上で変更可能にしています。倍率と大きさは同じ値を持ちますが、描画中に値を変えると曲線が崩れるので、プログラムの最初でスライダーの「大きさ」の値を「倍率」に固定しています。
次に本体です。角度を0度から360度まで変化させながら計算、移動を繰り返すとこの曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-main.png)
次に準備です。ペンの設定、変数の初期化、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-preparation.png)
\(a^2-b^2\) は式の中に二度出てくるので事前に計算して変数 c に入れておきます。こうするとプログラムが少し短くなります。
式はこうなっています。aとbは倍率(大きさ)、θは角度です。
\[ x=a\cos(\theta)\left(1+\frac{a^2-b^2}{a^2}\sin^2(\theta)\right) \\
y=b\sin(\theta)\left(1-\frac{a^2-b^2}{b^2}\cos^2(\theta)\right) \] この式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-calculation.png)
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/62-move.png)
完成版はこちら。
バラ曲線 Rose Curve [見て楽しむ三角関数]
Scratchでバラ曲線を描きます。
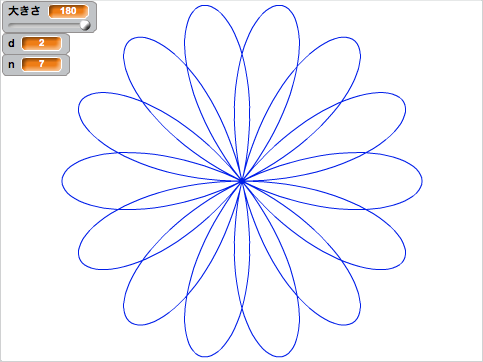
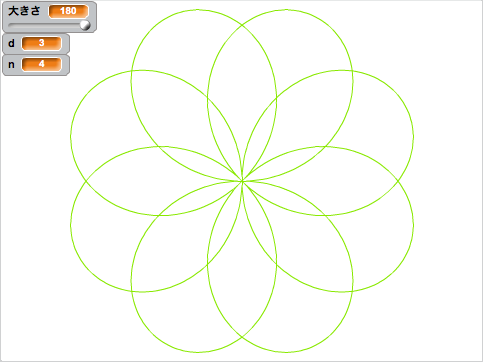
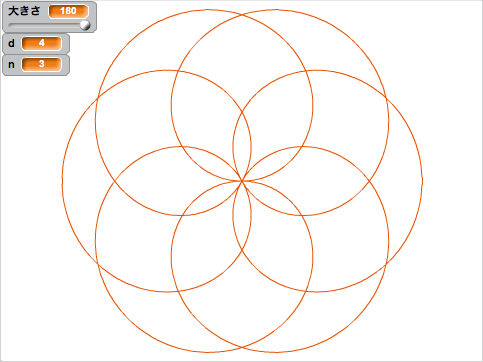
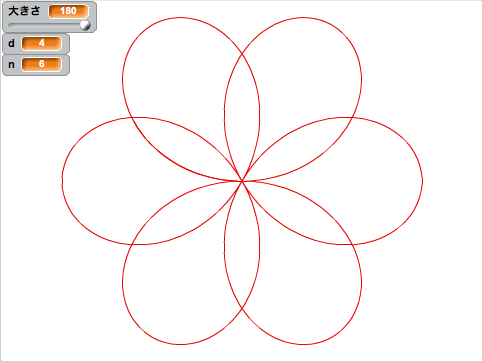
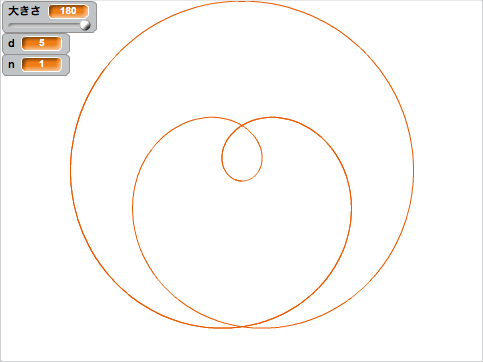
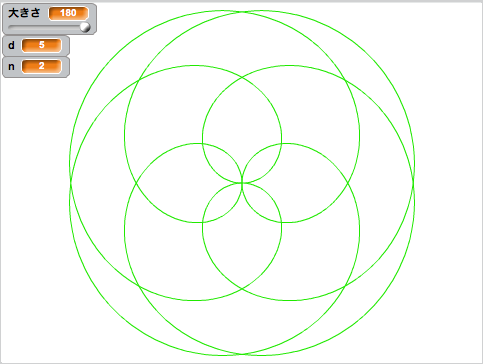
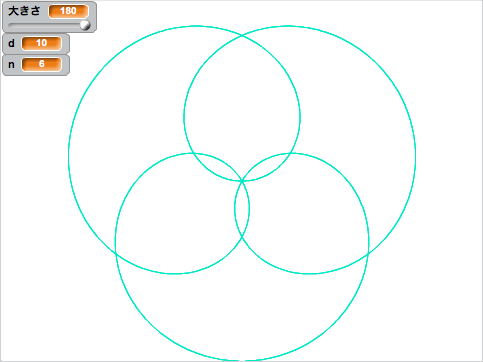
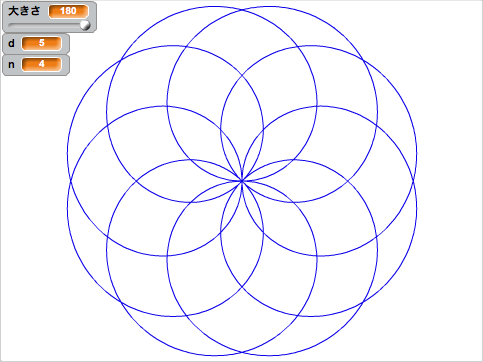
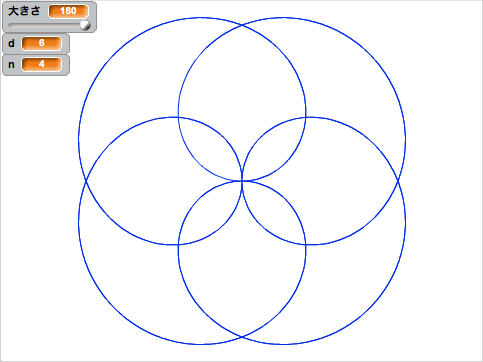
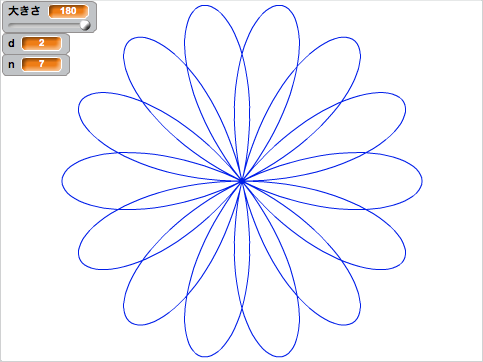
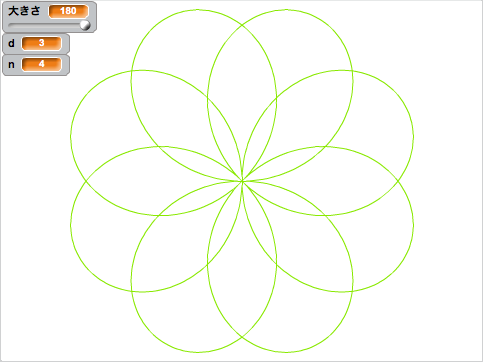
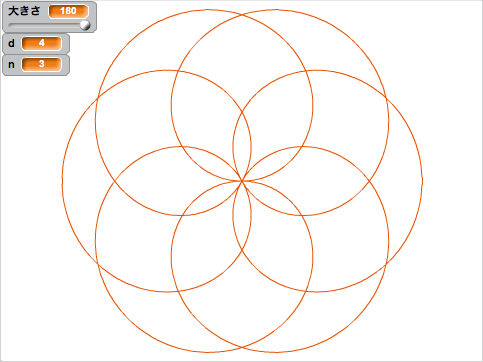
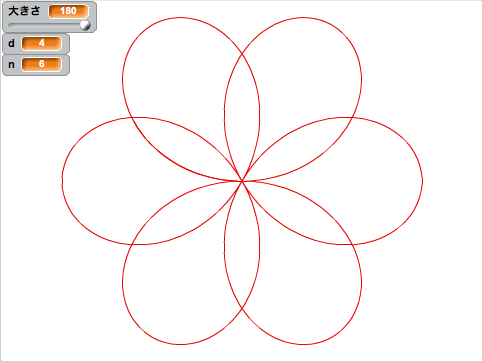
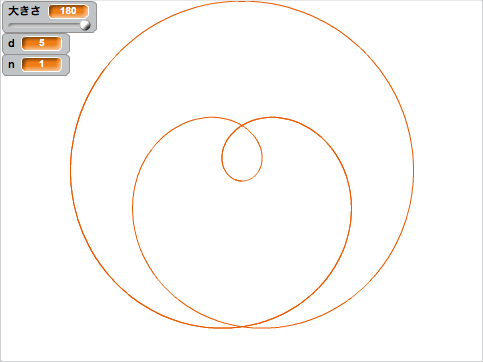
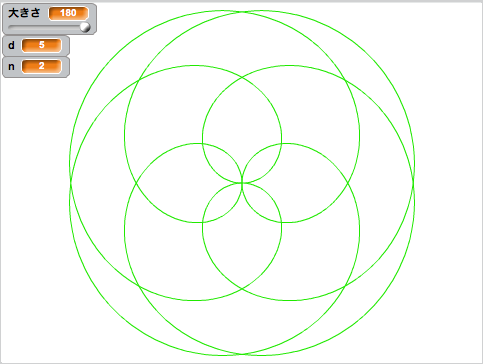
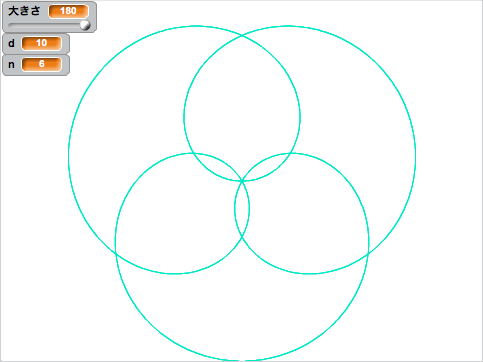
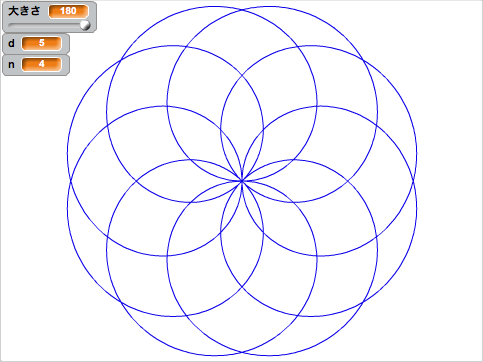
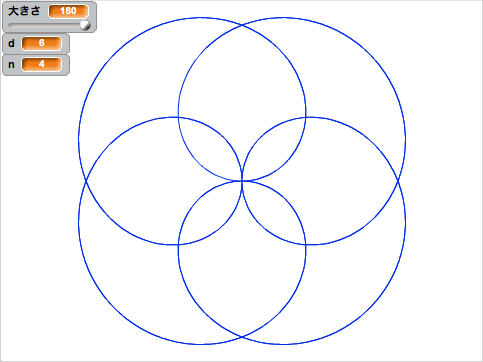
![[バラ曲線]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-RoseCurve.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に式です。rは半径、θは角度です。
\[ r=\sin\left(\frac{n}{d}\theta\right) \] この式が面白いのは、dとnを変えると曲線の形が様々に変わるところです。









ではプログラムを見ていきましょう。まず変数です。dとnは式に出てくる変数です。そのほかはこれまでにも出て来た変数です。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-variables.png)
次に本体です。dとnを変化させながら複数の曲線を次々に描画していくので、二重の繰り返しにしています。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-main.png)
次に準備です。曲線を一本描くために必要になる変数の設定、ペンの設定、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-preparation.png)
倍率の設定はここでやる必要はなく、プログラムの開始時に一度だけやればいいですが、いつものプログラムを流用しているのでここにあります。「隠す」も同様です。
次は曲線を一本を描くための繰り返しです。開始点に戻るまで角度を変化させて計算と移動を繰り返します。
![[内側の繰り返し]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-InnerLoop.png)
次は計算です。最初に書いた式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-calculation.png)
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-move.png)
完成版はこちら。
![[バラ曲線]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-RoseCurve.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に式です。rは半径、θは角度です。
\[ r=\sin\left(\frac{n}{d}\theta\right) \] この式が面白いのは、dとnを変えると曲線の形が様々に変わるところです。









ではプログラムを見ていきましょう。まず変数です。dとnは式に出てくる変数です。そのほかはこれまでにも出て来た変数です。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-variables.png)
次に本体です。dとnを変化させながら複数の曲線を次々に描画していくので、二重の繰り返しにしています。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-main.png)
次に準備です。曲線を一本描くために必要になる変数の設定、ペンの設定、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-preparation.png)
倍率の設定はここでやる必要はなく、プログラムの開始時に一度だけやればいいですが、いつものプログラムを流用しているのでここにあります。「隠す」も同様です。
次は曲線を一本を描くための繰り返しです。開始点に戻るまで角度を変化させて計算と移動を繰り返します。
![[内側の繰り返し]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-InnerLoop.png)
次は計算です。最初に書いた式をプログラムにすると次のようになります。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-calculation.png)
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/61-move.png)
完成版はこちら。
Bicorn [見て楽しむ三角関数]
ScratchでBicornを描きます。海賊の帽子のようですね。
![[Bicorn]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-Bicorn.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。今回も半径を計算する極座標方程式ではなく媒介変数方程式ですので、半径はなく、X座標とY座標を直接計算します。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-variables.png)
次に本体です。角度を0度から360度まで変化させながら計算と移動を繰り返すと、この曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-main.png)
次に準備です。ペンの準備、変数の初期設定、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-preparation.png)
式はこうなっています。aは倍率(大きさ)、θは角度です。
\[ x= a\sin(\theta) \\
y= \frac{a\cos^2(\theta)(2+\cos(\theta))}{3+\sin^2(\theta)} \] この式をプログラムにすると次のようになります。Yの計算を一行に書くと画面からはみ出すので、2行に分割しています。先に分子を計算し、そのあとで分母で割っています。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-calculation.png)
最後にY座標を下に移動して、曲線が描画領域内に収まるようにしています。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-move.png)
完成版はこちら。
![[Bicorn]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-Bicorn.png)
曲線を描く処理の詳細は初回で説明していますので、そちらを参照してみてください。違う曲線ですが流れは同じです。
最初に変数です。今回も半径を計算する極座標方程式ではなく媒介変数方程式ですので、半径はなく、X座標とY座標を直接計算します。
![[変数]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-variables.png)
次に本体です。角度を0度から360度まで変化させながら計算と移動を繰り返すと、この曲線が描けます。
![[本体]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-main.png)
次に準備です。ペンの準備、変数の初期設定、開始座標の計算を行い、開始座標に移動しています。
![[準備]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-preparation.png)
式はこうなっています。aは倍率(大きさ)、θは角度です。
\[ x= a\sin(\theta) \\
y= \frac{a\cos^2(\theta)(2+\cos(\theta))}{3+\sin^2(\theta)} \] この式をプログラムにすると次のようになります。Yの計算を一行に書くと画面からはみ出すので、2行に分割しています。先に分子を計算し、そのあとで分母で割っています。
![[計算]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-calculation.png)
最後にY座標を下に移動して、曲線が描画領域内に収まるようにしています。
移動はいつも通りです。
![[移動]](https://slainte.c.blog.ss-blog.jp/_images/blog/_9b0/slainte/59-move.png)
完成版はこちら。



